Understanding SSR and SSG in Modern Web Development
This article dives into SSR and SSG, explaining their benefits, use cases, and implementation strategies.
Mario Yonan
5 mins

This article dives into SSR and SSG, explaining their benefits, use cases, and implementation strategies.
Mario Yonan
5 mins

Enjoyed this article? Share it with a friend on Twitter! Got questions, feedback or want to reach out directly? Feel free to send me a DM and I'll get back to you as soon as I can.
Have an amazing day!
Newsletter
Get personal updates and readings on topics like tech, productivity, and more!
Server-Side Rendering (SSR) and Static Site Generation (SSG) are two key techniques in modern web development for enhancing performance, improving SEO, and delivering dynamic user experiences. This article dives into SSR and SSG, exploring their strengths and implementation strategies.
This article assumes a basic understanding of React and Next.js.
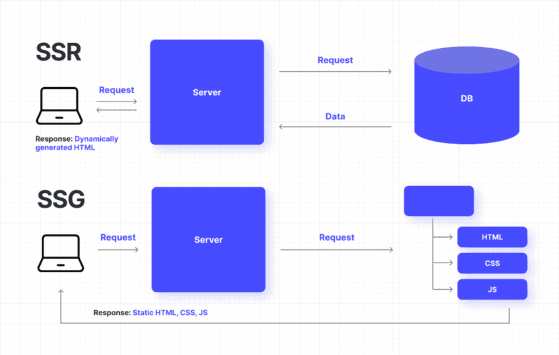
Server-Side Rendering (SSR) involves the dynamic generation of HTML content on the server in response to user requests.
Unlike client-side rendering, where rendering occurs in the browser, SSR ensures that users receive pre-rendered pages directly from the server. Ideal for content-rich websites and applications requiring dynamic data, SSR offers several benefits:
Despite its advantages, SSR has drawbacks such as compatibility issues and increased server load due to server-side rendering for each request.
Rendering server-side can be costly and resource-intensive as it is not the default for JavaScript websites, and the page's HTML is generated on each request on the server.
Server-Side Rendering (SSR) is recommended for websites and applications that require:
Static Site Generation (SSG) involves the pre-rendering of web pages at build time, generating static HTML files that are served to users.
Unlike SSR, where pages are rendered dynamically on each request, SSG generates static content during the build process, enabling faster page loads and improved performance. Key benefits of SSG include:
SSG is well-suited for content-focused websites, blogs, and e-commerce platforms that do not require real-time data updates. However, dynamic content such as user-specific data or real-time information may require additional client-side rendering or server-side APIs.
Static Site Generation (SSG) is recommended for websites and applications that:

You should ask yourself: "Can I pre-render this page ahead of a user's request?" If the answer is yes, then you should choose Static Generation.
On the other hand, Static Generation is not a good idea if you cannot pre-render a page ahead of a user's request. Maybe your page shows frequently updated data, and the page content changes on every request.
| SSR | SSG | |
|---|---|---|
| Rendering time | The HTML is generated on-the-fly at the time of each request by the server. | The HTML is generated at build time and reused for each request. |
| Performance | Each request results in a round-trip to the server, which could lead to longer loading times compared to SSG, especially if the server is under heavy load or the user has a slow internet connection. | As the page is pre-rendered and can be served from a Content Delivery Network (CDN), it typically loads faster than SSR. |
| Real-time data | Ideal for pages that need to display real-time or frequently updated data, as the content is always fresh from the server. | Not ideal for displaying realtime data, as the content is static and only updated at build time. |
| Server load | Every request to the server generates a new HTML page, which could put a heavier load on the server. | Lower server load as the HTML is generated only once at build time and served statically for each subsequent request. |
| Development complexity | Typically requires a server or serverless functions to generate the HTML for each request. It might add a level of complexity depending on the project's architecture. | Usually simpler because the HTML is pre-generated. The deployment can be as simple as hosting static files on a CDN. |
If your content undergoes frequent updates, consider Static Site Generation (SSG) for enhanced performance and scalability. However, for dynamic content that requires real-time updates, Server-Side Rendering (SSR) ensures users receive the latest information.
SSR websites offer an interactive user experience, while SSG websites tend to be static with minimal dynamic content, unless supplemented with Client-Side Rendering (CSR) or SSR.
Choose between SSG and SSR based on whether you prefer rendering costs to be incurred at build-time or run-time. SSG incurs rendering costs during the build process, whereas SSR does so at run-time.
Evaluate whether your users require real-time data or personalized content. SSR is suitable for real-time updates and personalized experiences, while SSG offers faster loading times and reduced server demands.
SSR pages may exhibit slower performance compared to statically generated pages due to the need for server-side logic execution, such as API calls, with each request.
The Time to First Byte (TTFB) metric is typically higher for SSR pages than statically generated ones, reflecting the time taken for the server to deliver the initial byte of information to the page.
Consider the impact of Client-Side Rendering (CSR) on SEO. Some search engine crawlers may not execute JavaScript, resulting in only the initial empty or loading state of your application being visible.
Additionally, CSR can cause performance issues for users on slower internet connections or devices, as they must wait for all JavaScript to load and run before viewing the full page.
Next.js advocates for a hybrid approach, allowing for a mix of server-side rendering, static site generation, and client-side rendering based on the requirements of each page in your application.
There are several popular frameworks for implementing SSR and SSG:
Server-Side Rendering (SSR) and Static Site Generation (SSG) are essential techniques for optimizing web performance, improving SEO, and delivering dynamic user experiences.
While SSR is ideal for real-time data updates and personalized content, SSG offers faster page loads, enhanced security, and scalability.
By understanding the nuances of SSR and SSG, you can choose the most suitable approach based on their project requirements, user needs, and performance goals.