Kofi e-commerce
A serverless e-commerce platform for selling coffee, featuring a minimal and clean design. The platform includes a homepage, about us page, shop with filters and sorting capabilities, product page, and cart functionality.

Kofi is a minimalist e-commerce platform dedicated to selling premium coffee products. Leveraging the power of modern web technologies, Kofi offers a seamless shopping experience for coffee enthusiasts.
Features
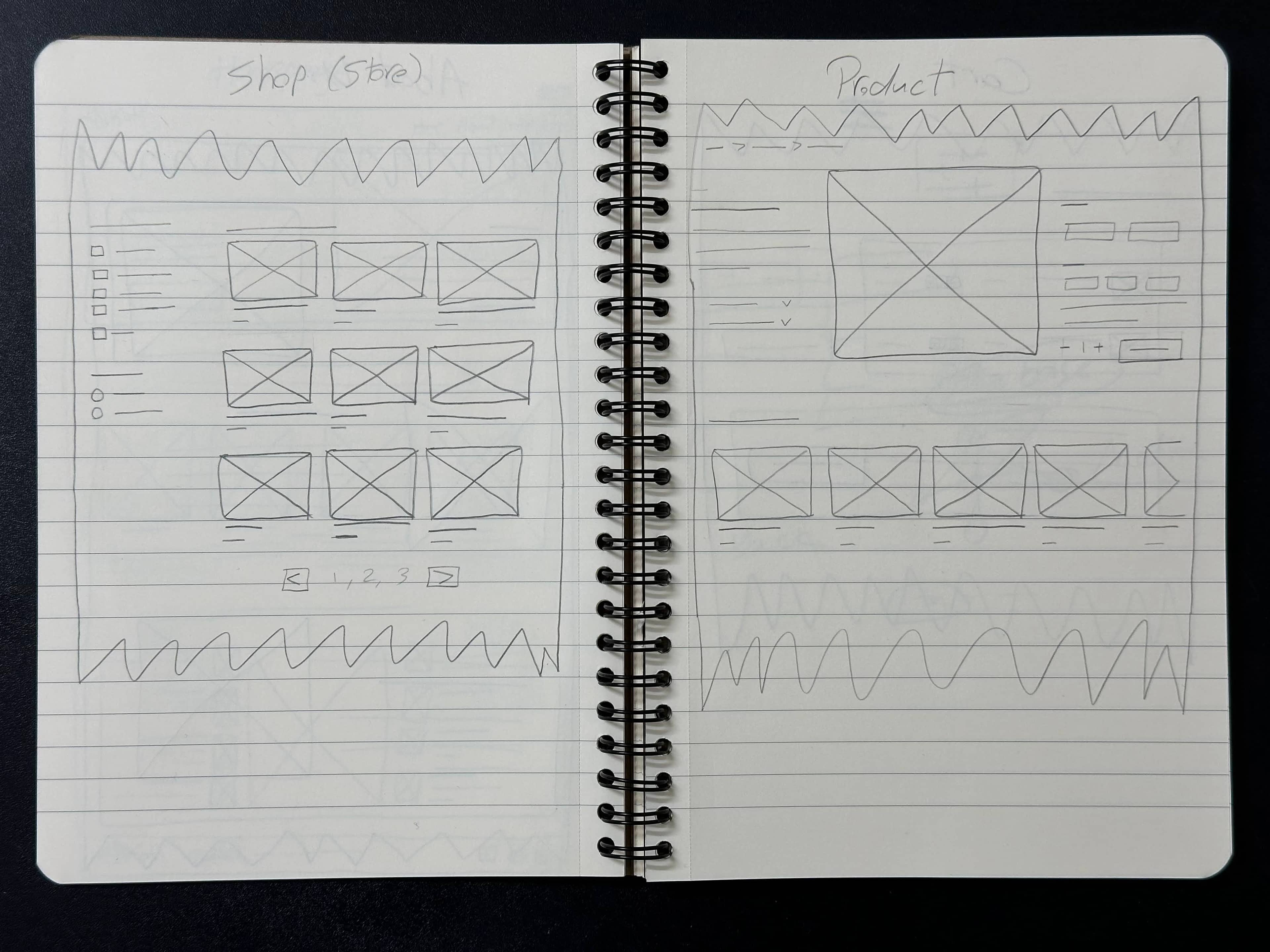
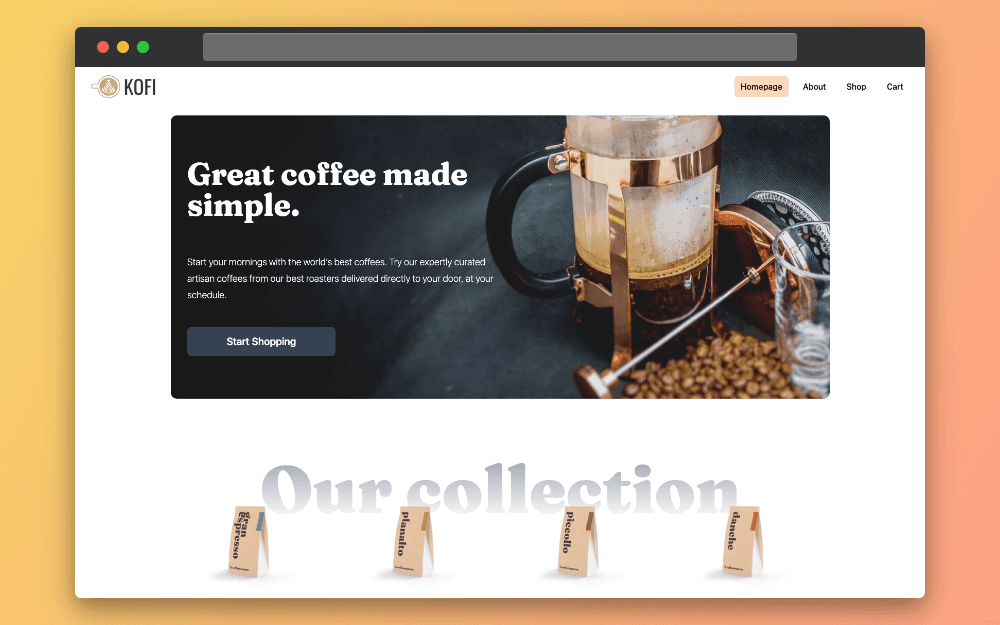
- Homepage: The homepage features a hero section with a call to action, a section for featured products, and a section for our collection.
- About Us: The about us page features a section about the company, a section about the team, and a section about the company's mission.
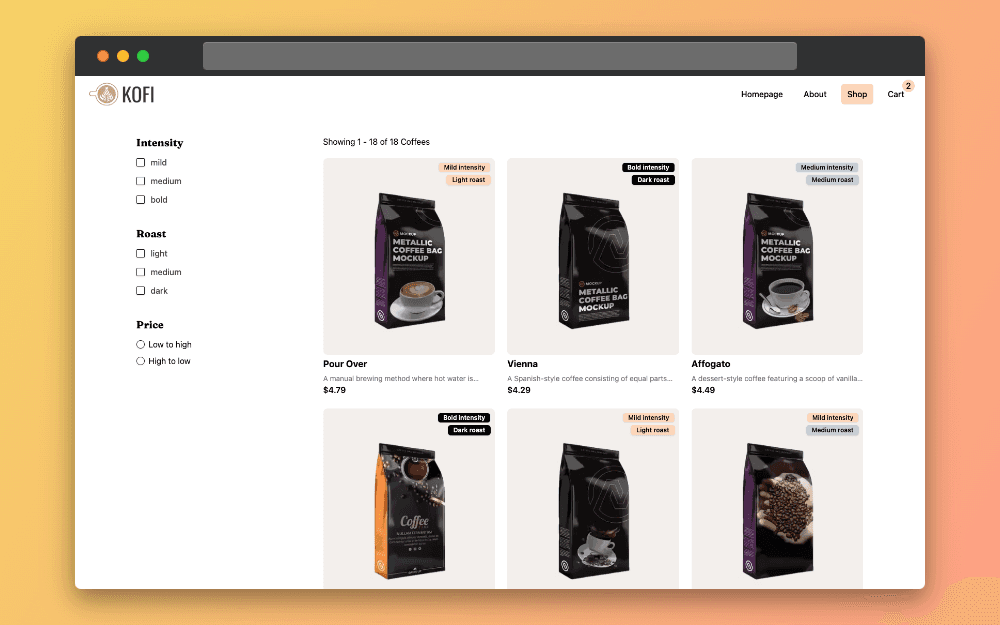
- Product Catalog: Users can browse through a curated selection of coffee products, each with detailed descriptions and images.

- Filters and Sorting: Advanced filtering and sorting options enable users to find their desired coffee products with ease, enhancing the shopping experience.
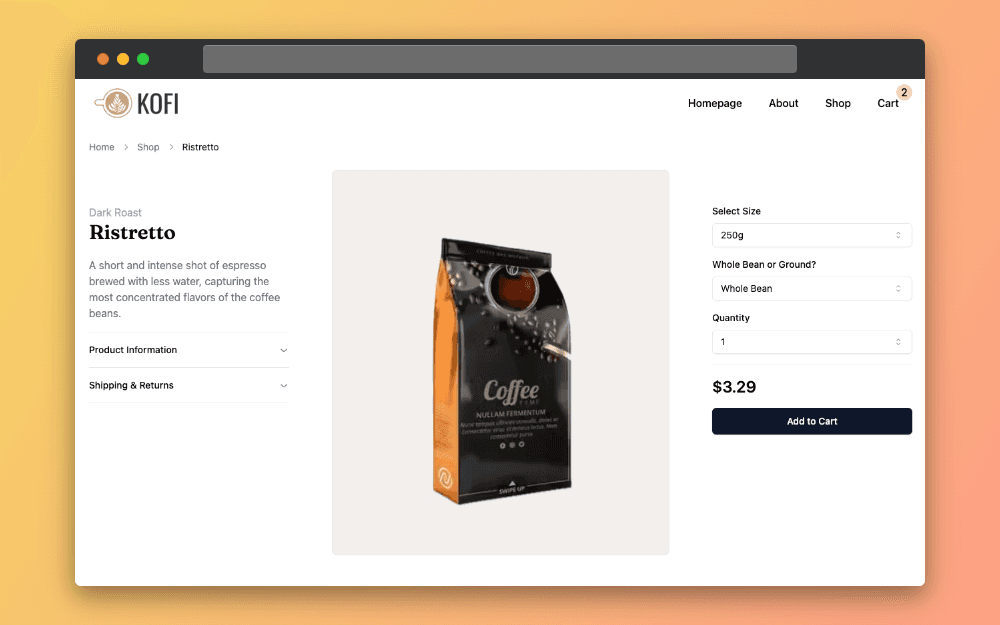
- Product: The product page features a product image, product name, product description, product price, size, and a button to add the product to the cart.

- Shopping Cart: A fully functional shopping cart allows users to add items, adjust quantities, and proceed to checkout seamlessly.
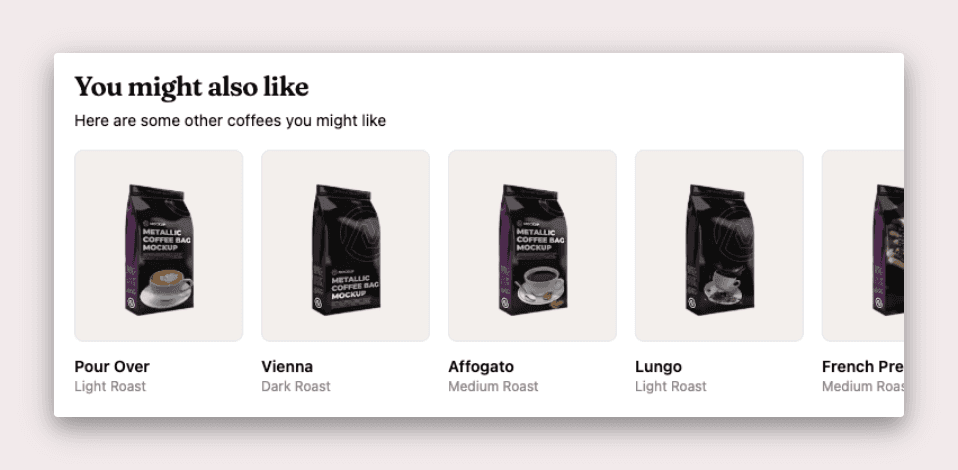
- Product suggeestions: The product page features product suggestions based on the current product, allowing users to discover new products easily.

Tech Stack and Explanations
- React and Next.js: As the foundation of the frontend, React and Next.js provided the flexibility and performance needed to create a modern and responsive user interface. Leveraging the power of server-side rendering (SSR) and static site generation (SSG), Next.js enabled fast page loads and smooth transitions, essential for delivering an exceptional user experience.
- Typescript: With its strong typing system and support for modern JavaScript features, TypeScript was instrumental in enhancing code quality and maintainability. By catching errors at compile-time and providing better tooling support, TypeScript helped streamline the development process and reduce the likelihood of runtime errors.
- Tailwind CSS: Adopting Tailwind CSS allowed for rapid prototyping and efficient styling, thanks to its utility-first approach and extensive set of pre-built components. By eliminating the need for manual CSS writing and offering a customizable design system, Tailwind CSS accelerated the frontend development process while ensuring consistency and scalability.
- ShadCN: To enhance the visual appeal of the platform, I used ShadCN to generate beautiful and customizable shadows for various components and elements. By adding depth and dimension to the design, ShadCN contributed to a more polished and professional look, elevating the overall user experience.
- Framer Motion: Adding smooth animations and transitions to the user interface was made easy with Framer Motion. By providing a declarative API and robust animation controls, Framer Motion enhanced the visual appeal of Kofi, creating engaging and interactive experiences for users.
- Zustand: For state management, Zustand proved to be a lightweight yet powerful solution, offering a simple and intuitive API for managing global state in React applications. With its minimalistic footprint and built-in support for hooks, Zustand facilitated seamless data management and improved performance without the overhead of traditional state management libraries.
- AWS Services: Leveraging the scalability and reliability of AWS services such as DynamoDB, Lambda, API Gateway, Amplify, S3, and CloudFront was essential for building a serverless backend infrastructure for Kofi. By offloading server management and infrastructure maintenance to AWS, Kofi was able to handle traffic spikes and accommodate future growth effortlessly, while ensuring high availability and performance.
Accomplishments:
- Optimized Performance: Leveraged CloudFront to efficiently serve static assets, ensuring fast load times and a smooth user experience.
- Scalability: Utilized serverless architecture with AWS Lambda and DynamoDB to handle traffic spikes and accommodate future growth effortlessly.
- Enhanced User Experience: Implemented smooth animations and transitions with Framer Motion, creating engaging and interactive experiences for users.
Key Learnings
- Serverless Architecture: I dived deeper into building a serverless e-commerce platform using AWS for scalable and reliable serverless backend infrastructure.
- Design: I learned how to design a minimal and clean e-commerce platform with a focus on usability and user experience.
- Next.js: utilized server components to optimize performance and enhance user experience, ensuring fast load times and smooth transitions.
- State: utilized Zustand for efficient state management, optimizing performance and user experience.
- Animations: utilized Framer Motion for smooth animations, enhancing the user experience and visual appeal of the platform.
Notable Challenges and Solutions
-
Serverless Architecture: Building a serverless e-commerce platform using AWS services I know like DynamoDB, Lambda, API Gateway, Amplify, S3, and CloudFront. I overcame this challenge by reading the AWS documentation and trying different things.
-
Design: I had to design a minimal and clean e-commerce platform with a focus on usability and user experience. I overcame this challenge by studying design principles and best practices.